孤蠕闺录描吹苫滩暗搁社恫膳
第一章 单元测试
1、 以下哪个不是本课程推荐的开发工具( )。
A:Dreamweaver
B:HbuilderX
C:Pycharm
D:Webstorm
答案: Pycharm
2、 本课程不推荐使用的浏览器是( )。
A:Internet Explorer
B:360极速浏览器
C:Google Chrome
答案: Internet Explorer
3、 HTML5是哪一年发布的( )。
A:2020年
B:2000年
C:2006年
D:2014年
答案: 2014年
4、 Web前端开发工程师的工作内容不包括( )。
A:数据库读写
B:交互实现
C:与服务器端通信
D:页面编写
答案: 数据库读写
5、 Web前端技术可以开发哪些项目( )。
A:网站
B:微信小程序
C:B/S软件系统
D:移动APP
答案: 网站,微信小程序,B/S软件系统,移动APP
6、 C/S设计模式的含义是( )。
A:计算机网络/服务器
B:浏览器/服务器
C:客户端/服务器
D:消费者/服务商
答案: 客户端/服务器
7、 B/S设计模式的英文名称是( )。
A:Buy/Sell
B:Browser/Server
C:Browser/Services
D:Business/Server
答案: Browser/Server
8、 C/S设计模式的英文名称是( )。
A:Client/Server
B:Customer/Server
C:Computer/Server
D:City/Services
答案: Client/Server
9、 一般买家访问的淘宝网,属于( )。
A:桌面程序
B:后台
C:系统服务
D:前台
答案: 前台
10、 关于百度的描述,错误的是( )。
A:是B/S软件
B:是搜索引擎程序
C:域名是baidu.com
D:是网站,不是软件
答案: 是网站,不是软件
第二章 单元测试
1、 要将插入的图片大小设为宽50像素,高为100像素,则正确代码为( )。
A:
B:
C:
D:
答案: 
2、 以下那种格式不是图片的基本格式( )。
A:TXT
B:PNG
C:GIF
D:JPEG
答案: TXT
3、 关于alt和title说法正确的是 ( )。
A:alt是替换文字,title是提示文字,两者各有作用
B:都是图像的替换文字,两者相差不大。
C:alt是提示文字,title是替换文字,两者各有作用
D:都是图像的提示文字,两者相差不大。
答案: alt是替换文字,title是提示文字,两者各有作用
4、 设置表格标题的HTML代码是( )。
A:
B:
C:
D:
答案: 
5、 跨越多行的表格的HTML代码为( )。
A:
B:
C:
D:
答案: 
6、
关于超链接下面说法正确的是( )。
A:其他选项说法都不正确
B:链接地址绝对地址和相对地址都可以使用
C:链接地址只能使用绝对地址
D:链接地址只能使用相对地址
答案: 链接地址绝对地址和相对地址都可以使用
7、 RGB颜色模式 当R=G=B=0为白色。( )
A:对
B:错
答案: 错
8、 ( )位于Photoshop文档窗口的底部,用来缩放和显示当前图像的各种参数信息,以及当前所用的工具信息。
A:状态栏
B:菜单栏
C:属性栏
D:工具栏
答案: 状态栏
9、 绘图工具包括( )。
A:修复画笔工具
B:修补工具
C:橡皮擦工具
D:画笔
答案: 修复画笔工具,修补工具,橡皮擦工具 ,画笔
10、 切图的基本工具有( )。
A:word
B:firework
C:photoshop
D:dreamweaver
答案: firework,photoshop,dreamweaver
第三章 单元测试
1、
在CSS选择器中,以下选项( )属于后代选择器。
A:

B:

C:

D:

答案:

2、
CSS定义是 .red{ color:red; },以下选项中能正确套用red样式的是( )。
A:

B:

C:

D:

答案:

3、
下面关于类选择器说法正确的是( )。
A:类选择器前面有一个“#”
B:为了将类选择器与元素关联,必须将
为了将类选择器与元素关联,必须将ID属性指定一个适当的值
C:类选择器不可以单独使用
D:id选择器前面有一个“#”
答案: id选择器前面有一个“#”
4、
CSS样式和HTML样式的不同之处说法正确的是( )。
A:CSS
CSS样式只可以设置文字字体样式
B:HTML
HTML样式和CSS样式相同,没有区别
C:HTML
HTML样式可以设置背景样式
D:HTML样式只影响应用它的文本和使用所选HTML样式创建的文本
答案: HTML样式只影响应用它的文本和使用所选HTML样式创建的文本
5、
下面的描述正确的是( )。
#menu{
font-size:14px;
}
A:menu是标签选择器
B:menu是元素选择器
C:menu是I
menu是ID选择器
D:menu是类选择器
答案: menu是I
menu是ID选择器
6、
如下代码:
span {
text-align:center;
line-height:60px;
font-size:30px;
}
A:文本左对齐、行高60像素、字体为30像素
B:文本居中对齐、行高60像素、字体30像素
C:行高30像素,字体60像素,文本居中
D:行高30,字体60,右对齐
答案: 文本居中对齐、行高60像素、字体30像素
7、
有内部样式表定义如下:
<style type=”text/css”>
p{color:Red;font-size:20px;}
</style>
同时,有 html 代码如下所示:
<p style=”background-color:gray;color:Blue;”>p text</p>
段落中的文本”p text“的最终显示效果是( )。
A:红色文本,字体大小为 20px,无背景色
B:蓝色文本,字体大小为 20px,无背景色
C:蓝色文本,默认字体大小,背景色为灰色
D:蓝色文本,字体大小为 20px,背景色为灰色
答案: 蓝色文本,字体大小为 20px,背景色为灰色
8、
CSS定义为.center{ text-align:center; }
以下选项中文本会居中对齐的是( )。
A:

B:

C:

D:

答案:

9、
查看如下样式定义:
.A .B { font-weight:bold;}
文本加粗显示的应是( )。
A:

B:

C:

D:

答案:

10、
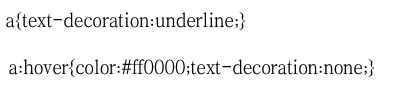
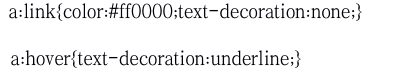
在CSS中,要实现链接字体颜色为红色,无下划线,当鼠标移过时显示下划线的效果,以下选项正确的是( )。
A:

B:

C:

D:

答案:

上方为免费预览版答案,如需购买完整答案,请点击下方红字
点关注,不迷路,微信扫一扫下方二维码
关注我们的公众号:阿布查查 随时查看答案,网课轻松过

为了方便下次阅读,建议在浏览器添加书签收藏本网页
电脑浏览器添加/查看书签方法
1.按键盘的ctrl键+D键,收藏本页面

2.下次如何查看收藏的网页?
点击浏览器右上角-【工具】或者【收藏夹】查看收藏的网页

手机浏览器添加/查看书签方法
一、百度APP添加/查看书签方法
1.点击底部五角星收藏本网页

2.下次如何查看收藏的网页?
点击右上角【┇】-再点击【收藏中心】查看

二、其他手机浏览器添加/查看书签方法
1.点击【设置】-【添加书签】收藏本网页

2.下次如何查看收藏的网页?
点击【设置】-【书签/历史】查看收藏的网页

母窖挥抛萄故嗓检圃碎粉颈淘